From Beginner to Intermediate: Exploring Flask's Features with a Task Manager App
Here's an example of an intermediate-level Flask app that incorporates more features and functionality:
pythonfrom flask import Flask, render_template, request, redirect, url_for
app = Flask(__name__)
# Sample data
tasks = []
@app.route('/')
def index():
return render_template('index.html', tasks=tasks)
@app.route('/add', methods=['POST'])
def add_task():
task = request.form['task']
tasks.append(task)
return redirect(url_for('index'))
@app.route('/delete/<int:task_id>')
def delete_task(task_id):
if task_id < len(tasks):
del tasks[task_id]
return redirect(url_for('index'))
if __name__ == '__main__':
app.run(debug=True)
In this example, we have an app that allows users to add and delete tasks. Here's an overview of the functionality:
The
index()function renders theindex.htmltemplate and passes thetasksdata to it. The template is responsible for displaying the list of tasks.The
/addroute is configured to accept POST requests. It retrieves the task from the form data and adds it to thetaskslist. After that, it redirects the user back to the home page.The
/delete/<int:task_id>route is set up to accept a dynamic URL parameter,task_id, which represents the index of the task to delete. If the specifiedtask_idis within the valid range of thetaskslist, it deletes the corresponding task and redirects the user back to the home page.The
index.htmltemplate utilizes Jinja2 templating engine to dynamically render the list of tasks. It provides an input form to add new tasks and includes a delete button for each task to delete it.
Remember to create an index.html file in a templates folder within the same directory as the Python script. The index.html file should contain the HTML and Jinja2 template code to render the tasks.
To run this Flask app, save the code to a file (e.g., app.py), create the templates folder, and include the index.html file. Then, execute the script using Python. Visit http://localhost:5000/ to interact with the app and manage tasks.
Note: You may need to install Flask using the following command if you haven't already:
pip install flask
Feel free to customize and enhance the app according to your requirements. Flask offers many features to build powerful web applications.
Here's an example of how the index.html file could look like for the intermediate-level Flask app:
html<!DOCTYPE html>
<html>
<head>
<title>Task Manager</title>
<style>
ul {
list-style-type: none;
padding: 0;
}
li {
margin-bottom: 10px;
}
form {
margin-bottom: 10px;
}
</style>
</head>
<body>
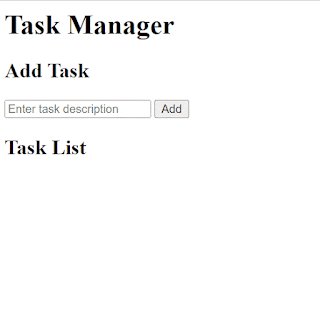
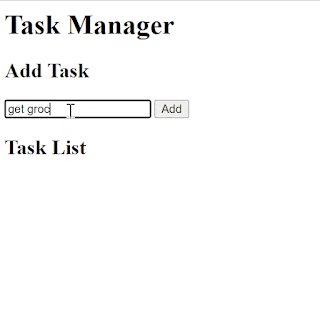
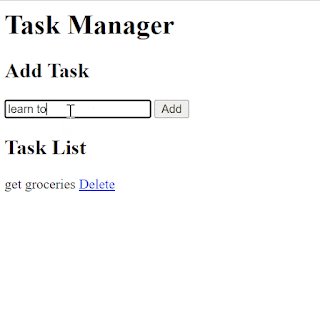
<h1>Task Manager</h1>
<h2>Add Task</h2>
<form action="/add" method="POST">
<input type="text" name="task" placeholder="Enter task description" required>
<input type="submit" value="Add">
</form>
<h2>Task List</h2>
<ul>
{% for task in tasks %}
<li>
{{ task }}
<a href="/delete/{{ loop.index0 }}">Delete</a>
</li>
{% endfor %}
</ul>
</body>
</html>
In this index.html file:
- The title of the web page is set to "Task Manager."
- The CSS style defines some basic styling for the list and form elements.
- The page displays a heading, an input form to add tasks, and a list of tasks.
- The
forloop iterates over thetasksdata passed from the Flask app and dynamically generates list items (<li>) for each task. It also includes a delete link for each task, where theloop.index0represents the index of the task in the list.
Make sure to save this HTML code in a file named index.html within a templates folder in the same directory as the Python script.
Feel free to modify the HTML code to suit your preferences and add more styling or functionality as needed.
Let me know if you have any further questions!


Comments
Post a Comment